Гаджет "География посещений" отражает количество посещений блога за сутки и за весь период по странам и городам.
Чтобы установить гаджет, необходимо выполнить следующие действия:
Шаг 1
Заходим на блог "По уши в ГИА!".
Находим гаджет "География посещений" (он находится в нижней части блога) и кликаем на него мышкой.
Шаг 2
Под картой находим такую ссылку и переходим по ней:
Шаг 3
В выделенные строки вставляете адрес своего сайта и адрес своей электронной почты.
Затем нажимаем кнопку "Создать карту":
Шаг 4
После нажатия кнопки "Создать карту" вы должны увидеть следующую запись:
Шаг 5
Заходим в свой почтовый ящик и открываем письмо:
Шаг 6
Переходим по указанной ссылке:
Шаг 7
Читаем сообщение и нажимаем кнопку "Продолжить":
Шаг 8
Заходим снова в свой почтовый ящик и открываем полученное письмо:
Шаг 9
Копируем пароль (после двоеточия):
Шаг 10
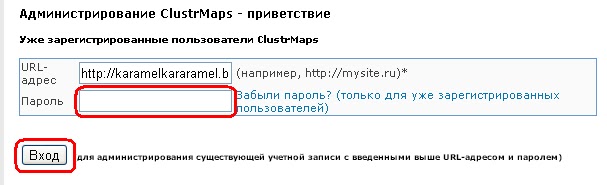
Возвращаемся на сайт ClustrMaps, вставляем скопированный пароль в указанную строку и нажимаем кнопку "Вход":
Шаг 11
Копируем код:
Шаг 12
Заходим в Дизайн своего блога и нажимаем ссылку "Добавить гаджет":
Шаг 13
Находим такой гаджет и переходим по ссылке:
Шаг 14
Вписываем название гаджета (формулировка может быть любой), вставляем код и нажимаем кнопку "Сохранить":
Шаг 15
Если вас не устраивает местоположение гаджета, вы можете переместить его в любое другое место. Для этого нажмите мышкой на гаджет и, удерживая, перетащите его в другое место.
Не забудьте потом нажать такую кнопку:
Шаг 16
Увидеть результат вы можете на главной странице блога (нажмите кнопку) "Посмотреть блог".
Первое время установленный гаджет будет выглядеть так:
По мере увеличения количества просмотров вашего блога, на гаджете будут появляться сначала жёлтые, потом красные точки. Размер точек зависит от количества посещений.
Для того чтобы просмотреть статистику, нажмите на гаджет.
Чтобы установить гаджет, необходимо выполнить следующие действия:
Шаг 1
Заходим на блог "По уши в ГИА!".
Находим гаджет "География посещений" (он находится в нижней части блога) и кликаем на него мышкой.
Шаг 2
Под картой находим такую ссылку и переходим по ней:
Шаг 3
В выделенные строки вставляете адрес своего сайта и адрес своей электронной почты.
Затем нажимаем кнопку "Создать карту":
Шаг 4
После нажатия кнопки "Создать карту" вы должны увидеть следующую запись:
Шаг 5
Заходим в свой почтовый ящик и открываем письмо:
Шаг 6
Переходим по указанной ссылке:
Шаг 7
Читаем сообщение и нажимаем кнопку "Продолжить":
Шаг 8
Заходим снова в свой почтовый ящик и открываем полученное письмо:
Шаг 9
Копируем пароль (после двоеточия):
Шаг 10
Возвращаемся на сайт ClustrMaps, вставляем скопированный пароль в указанную строку и нажимаем кнопку "Вход":
Шаг 11
Копируем код:
Шаг 12
Заходим в Дизайн своего блога и нажимаем ссылку "Добавить гаджет":
Шаг 13
Находим такой гаджет и переходим по ссылке:
Шаг 14
Вписываем название гаджета (формулировка может быть любой), вставляем код и нажимаем кнопку "Сохранить":
Шаг 15
Если вас не устраивает местоположение гаджета, вы можете переместить его в любое другое место. Для этого нажмите мышкой на гаджет и, удерживая, перетащите его в другое место.
Не забудьте потом нажать такую кнопку:
Шаг 16
Увидеть результат вы можете на главной странице блога (нажмите кнопку) "Посмотреть блог".
Первое время установленный гаджет будет выглядеть так:
По мере увеличения количества просмотров вашего блога, на гаджете будут появляться сначала жёлтые, потом красные точки. Размер точек зависит от количества посещений.
Для того чтобы просмотреть статистику, нажмите на гаджет.


















У меня получилось!
ОтветитьУдалитьОтлично, Инна Константиновна! Так держать!
ОтветитьУдалитьМарина Анатольевна! Сентябрь! Приступила к созданию блога...
ОтветитьУдалитьХорошая новость, Юлия Николаевна!
УдалитьМарина Анатольевна, я у Вас хочу научиться,как создать сайт на странице Google. Это возможно.
ОтветитьУдалитьК сожалению, на указанной Вами площадке я не работала. Но могу помочь в создании блога на Blogspot.com
Удалить